Amcharts Json Data Example
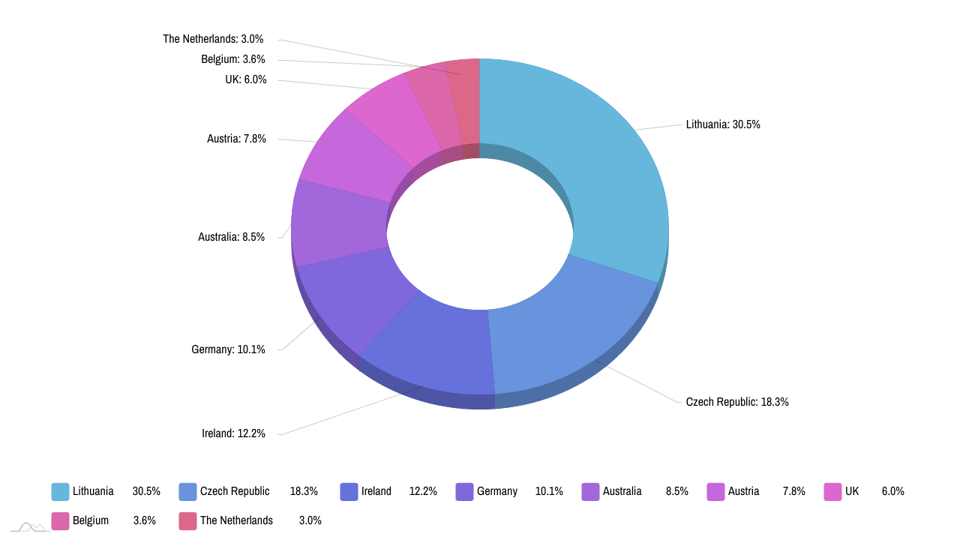
DummyData 1 by amCharts on CodePen24419. PieSeriesdataFields value.

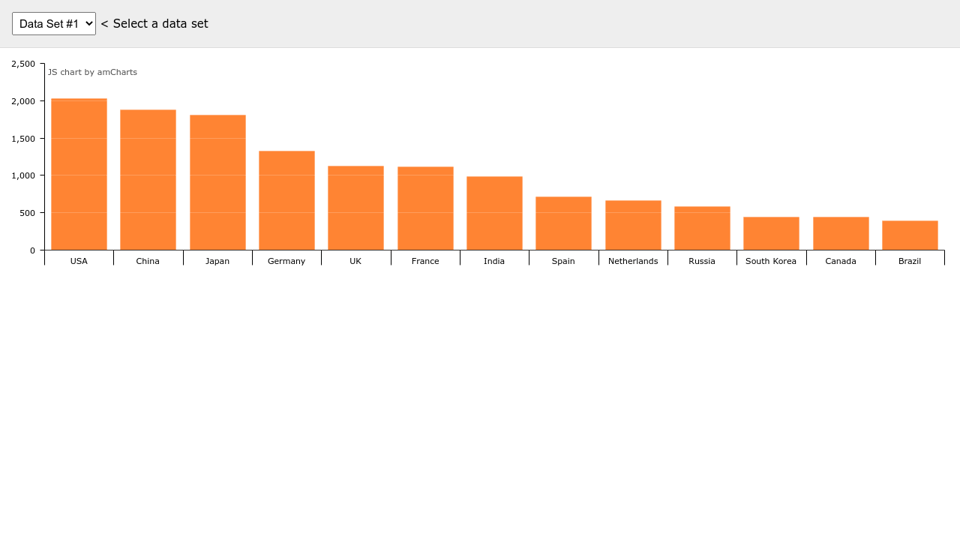
Dynamic Bar Graph Or Column Chart Using Amcharts Js In Php And Json Youtube
CSV Example AmChartsloadFiledataset_url functiondata var chartData AmChartsparseCSVdata delimiter.

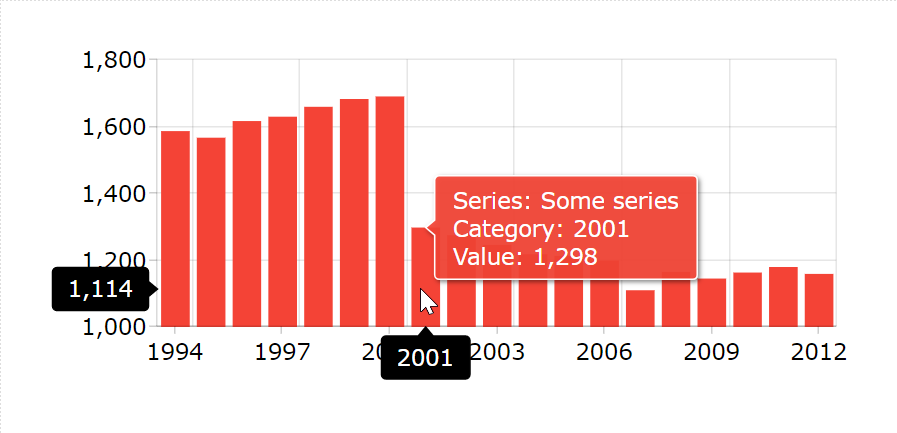
Amcharts json data example. The structure of this object should be identical to XML structure of a object you are adding only in JSON format. Jan 10 2016. Referring to dummy data in text.
You can get this data from a database also. Export allows downloading of current snapshot of the chart as an image PDF or its data in various formats. Specifies how export to imagedata exportprintannotate menu will look and behave.
SeriestooltipText dummyDataname -- dummyDatanote. In such cases it is a good idea to render an empty chart initially and then fetch chart data via AJAX request. This will output an array.
9 minute read Chartjs is a open-source light-weight 11KB library based on the HTML5 canvas control. The export functionality is enabled by default in charts and is accessible via API or optional export menu. Chartdata accepts only array of objects move json to array of object.
Just follow the steps below to draw a beautiful bar chart. Good year Everything is done. A guide on how to update the charts from JSON API AJAX.
Consider the following example. Plotting JSON Data with Chartjs. But d3js is open source javascript library for doing data visualization.
For simplicity I am just getting the data from JSON file. To enable menu simply access exports menu property. It is easy to parse json data and generate graph accordingly.
The reason we are using this format is because amCharts use array of objects to create chart where each object in the array represents a single data point. We can refer to dummy data in text as well. Now add JavaScript library references in HTML tag.
In many cases you might not have the data available immediately when rendering a page. The given example show how. Collection of Pie Chart slices is another example of series.
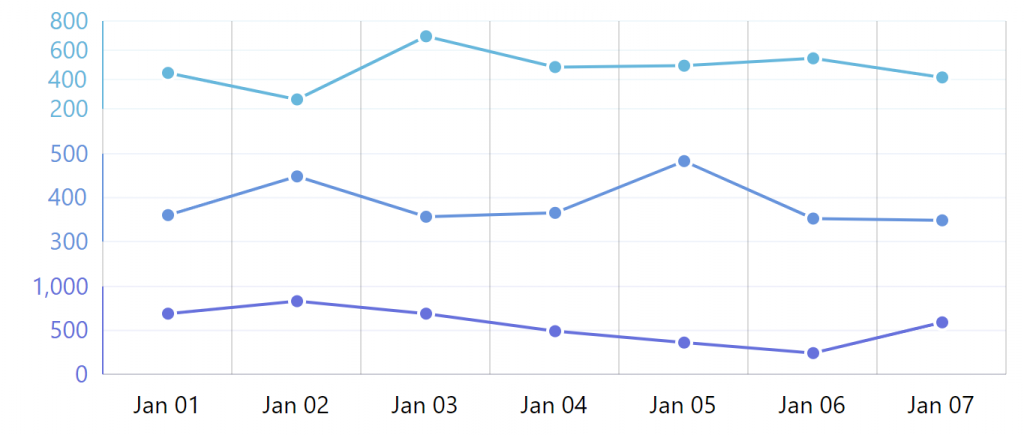
I am new to AmCharts and attempting to load json data from a variable into a sparkline type chart the chart is loading however the values line is not here is what I am doing how can I correct this. For example in a tooltipText template. Or you might have to wait for certain user interactions before the data can be fetched.
SeriestooltipText dummyDataname -- dummyDatanote. Bar chart from external json file. You can find a lot of examples in amchartspluginsexport folder.
PieSerieseventsonhide functionev consolelogOh noes. This will output an array. You can also use xml or csv to plot data in the chart.
DataSource assigns the data into the data array at the chart object not at the series like the rest of your code does. AmCharts 4 has built-in external data loader and parser which you can use to automatically load chart data in JSON or CSV formats. Load the amCharts charts config from a JSON file var amChartsConfig new am4coreDataSource.
It supports a limited number of charts but unlike Google Charts it can be embedded directly in your website and made available offline. Probably the most evident example of series is XYSeries - say a collection of bullets connected with a line a line graph or a cluster of columns column graph. Heres an example in action.
Set the Slugname for that amChart-Chart e. The JSON file is just an example. Create the amChart chart using the JSON config var chart amChartsConfigeventsondone functionev chart am4corecreateFromConfig config amChartsConfigdata container chart chart_type_class.
More details can be found here. To apply a JSON config to an amCharts element simply assign a config object to targets config property. A Series in amCharts 4 universe means a collection of similar logically grouped data points comprising multi-value data element.
See the Pen amCharts 4. This article will show how to configure and use this built-in data loader. Now add a new JSON file and provide a name and add some dummy data like this.
AmChartsloadFiledataset_url functiondata var chartData AmChartsparseJSONdata. Youll need to hook into the dataSources parseended event and process each series with the existing beforedatavalidated code. Youll also want to keep track of the id value in your createSeries method as it wont be available in the parseended event.
Now add amChart code inside script tag and pass your JSON path in the data Loader URL attribute and other properties. This data is actually generated from CouchDB P. Var pieSeries new am4chartsPieSeries.

Am Charts 4 Examples Using Json Config A Collection By Ben Gallienne On Codepen

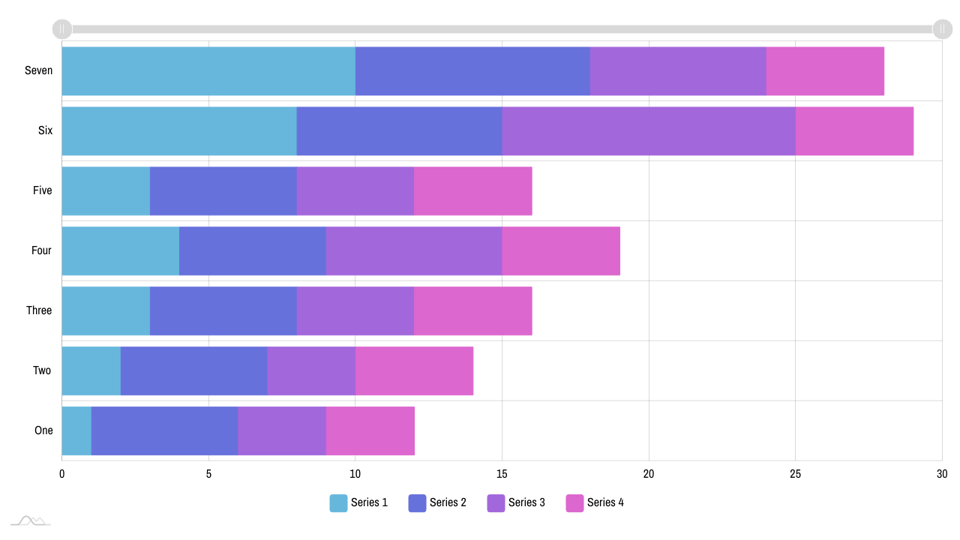
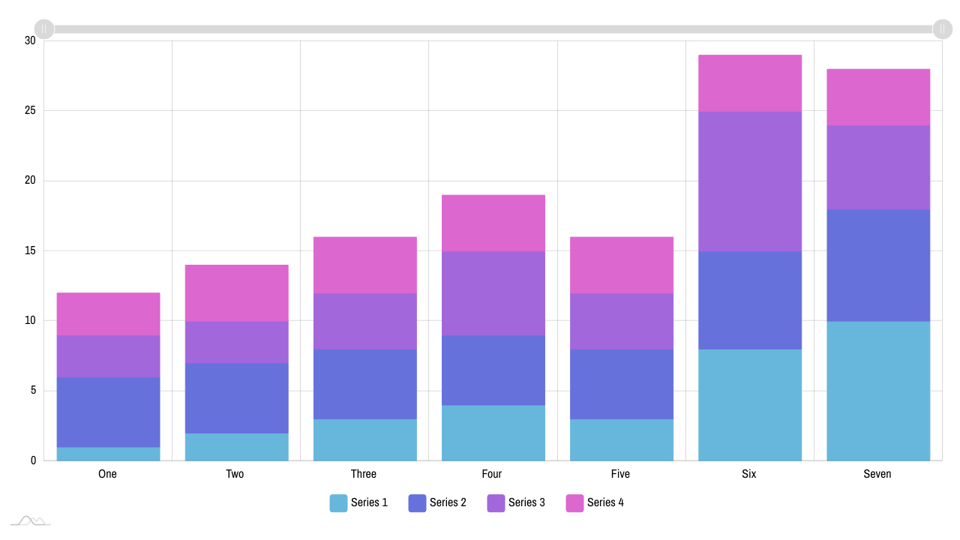
Stacked Axes Amcharts 4 Documentation

Dynamically Loading Chart Datasets

How To Make Serial Chart With Json Data Using Amchart

Amcharts Amcharts4 Examples Codesandbox

Dynamic Am Charts In Asp Net Mvc

How To Embed Amcharts Into A Web Page

Json Based Config Amcharts 4 Documentation

Responsive Layout Control With Amcharts 4 2 Amcharts

Formatting Strings Amcharts 4 Documentation

Create Chart With Amcharts Using Nested Json Stack Overflow

Am Charts 4 Examples Using Json Config A Collection By Ben Gallienne On Codepen

Effective Way To Draw Amcharts Graphic With Too Many Data Stack Overflow

Am Charts 4 Examples Using Json Config A Collection By Ben Gallienne On Codepen

If Any Possibility Connects Database In Amcharts Pie Chart In Asp Net Stack Overflow

Json Based Config Amcharts 4 Documentation

Amcharts Javascript Tutorial Parsing Dates And Styling Up The Chart Geekware Daniel Pecos Martinez


Post a Comment for "Amcharts Json Data Example"